Divi Builder Dynamic Content Code Issue
cPanel Tutorial – File and Directory Restoration v76
cPanel Tutorial – File and Directory Restoration v76
Divi Plugin Highlight: Divi Team Members
Divi’s Person module is a great way to showcase your staff. It includes a location for their name, position, social media links, description, and an image. It’s a simple module with all of the person’s information stored within the module itself. What if you wanted to add categories and select which team members to display based on those categories? What if you wanted to change the design for every team member at once? What about layout options or a filter?
A third-party plugin for Divi called Divi Team Members does exactly that. It adds 6 modules to the Divi Builder with multiple layout options and styling features and an area to create your team members. You can place as many modules as you want and select which categories each module will display.
Let’s take a look at Divi Team Members and see what it can do. Images from these examples came from Elegant Themes layouts. I’m using a combination of squared and circled images.
Installing and Activating Divi Team Members
Once you upload and activate the Divi Team Members plugin you’ll need to activate the license. In the dashboard, go to Settings > Divi Team Members, and enter your API key and email.
Divi Team Members Menu
A new menu is added to the dashboard called Team Members. Within this menu you’ll find the list of team members, area to create a new team member, department categories, and settings.
Adding a Team Member
Create Team Member includes a TinyMCE editor, department categories, team member image, and team member information. Here you can add content and create categories just like with a WordPress post. Create the team member and hit Publish.
Team Members lists each of the team members that you’ve created. You can search, perform bulk actions, and view by category.
Department Categories works the same as normal WordPress Categories. Add the name, slug, parent, description, etc.
General Settings allow you to set the display length for the content, choose the archive page, set the archive page layout (grid or list), choose the number of members per page, show the filter, pagination, and detail link.
Divi Team Members Modules
The Divi Team Members plugin adds 6 new modules to the Divi Builder:
- Team Members
- Team Members Grid
- Team Members Horizontal View
- Team Members List
- Team Members Slider
- Team Members Table
Most of the modules includes the same or similar options, but display differently. The Team Members and Team Members Grid modules have 52 layout options. Other features include a category filter, categories, ordering, link type (includes custom options), color options, display the social link, etc. The Team Members List module includes 4 layout options. The filter button has 20 different styles built in.
The Design tab includes the team name text, designation name text, description name text, border, box shadow, and animation. Some of the modules include customizations for telephone text and website text. They have basic customizations for the fonts.
The Advanced tab includes custom CSS fields so you can style many of the elements individually.
With 52 layout styles and 20 button styles, it clearly has enough design options to create practically any type of style you could want. Each of the elements are customizable. You can adjust the background colors, overlay colors, text, icons, and filter buttons.
Divi Team Members Examples
Here’s the Team Members module using the default settings. It actually displays all of my team members, but only three on a single line. The team members are shown as individual cards. It zooms the image and shows the social links on hover. In this example I’m hovering over the middle card. This is the Style1 layout. Even the default settings has an elegant enough design to use as it is.
Here’s the Style2 layout. It adds an overlay with social links on hover.
Style3 adds a READ MORE link on hover.
Style4 adds an overlay with gradient and social icons on hover.
Style6 adds a circular overlay with all of the text animated.
Style7 brings in the social icons and adds a styled tab to the bottom.
Style8 brings in the social buttons to the right on hover.
Style10 shows the text in an overlay on hover and adds the social icons to the left.
Here’s the Style1 layout for the Team Members Grid module. It adds a filter for all of the categories. This is filter style 1.
The Team Members Horizontal View module shows all of the information within a card. This is layout Style1. It’s also filterable. This one uses Style2 for the filter button.
The Team Members List module moves the image outside of the card, and adds an excerpt from the content and a button to view more. It also includes the filter. This is layout Style1 with Syle3 for the filter button. This was a square image that the module is showing as an oval.
The Team Members Slider module includes navigation. It doesn’t include layout styles and isn’t filterable, but all of the elements are customizable.
The Team Members Table module displays a table with all of the information on a line. Every other line is a different color. You can style odd and even lines individually. I’m hovering over the bottom team member, which changes color and increases the size of the image on hover.
Here’s the Team Member’s module using Style13 within the About page of the Elegant Themes Digital Payments layout. This is the default settings.
I’ve made a few modifications including colors for the background, icons, border, overlay, and name text. I’ve set it to show 2 team members. The cards remain the same size as if it were showing 3. The size will change though if I place it within a smaller column. If I change styles, the colors stay with that style- so I can set different colors for each style. The social icons remain the same throughout the styles.
This is Style15. It keeps the colors for the social icons, but my custom colors for the overlays are default, allowing me to use a different color for each style.
This is the Team Members Grid module displaying 3 team members using Style16. I’ve placed it within a smaller column within the section.
Here’s the same module using Style17 and Random for the team member selection. I’m hovering over the middle team member, which displays the social icons in an overlay. The colors are default.
Here’s Team Members Grid with layout Style19 and filter button style 5. I’ve changed the button colors and added a background shadow to the cards to match. In this example I’m hovering over Visual Media in the filter to show the button animation.
This one uses the Design Agency layout with Team Members List module using the Style4 layout.
This Team Members List module uses Style3. I’ve customized the background color to fight within the layout’s design. I’ve set it to show only one team member.
Here’s the Team Members Table module within the Our Work section of the Design Agency layout. I’ve styled the colors to blend with the site, using white for the text and yellow for all of the icons.
You can adjust font colors independently. I’ve added a few more team members, changed the colors of the fonts, increased the font size of the team member’s name and changed it to Arimo (only the name has this option, and only this module), added a background for odd and even rows, and added a border with shadow.
Using Divi Team Members with Extra
Divi Team Members works well with Extra. This is the Team Members List module using Style2.
Divi Team Members License and Documentation
There are three licenses to choose from:
- 1 site – $35
- 5 sites – $60
- Unlimited sites – $80
Documentation is provided as a download file at the developer’s website. It’s a 15-page document with detailed information about each module.
You can see more information and purchase the Divi Team Members plugin at the developer’s website.
Ending Thoughts
Divi Team Members is easy to use and looks great within Divi layouts. There are so many layout styles built in that I didn’t feel the need for much customizing. With 52 layout styles and 20 button styles in several modules, I had no issues finding something that worked within my layouts. Most of the time I just needed to style the colors to match my layout.
There were a few times I wanted to make a font bold or make some other adjustment but didn’t have a styling option for it. Styling features are still being added, so I’m sure this will be taken care of. I’m hoping to see some styling options for images such as sizes and shapes, and more font styling options. It would be nice to have a universal style that I could select rather than having to create the same overlay color when I changed layout styles.
If you’re interested in a module that’s simple and provides lots of layout options to display your team members, Divi Team Members might be the plugin you need.
We want to hear from you. Have you tried Divi Team Members? Let us know about your experience in the comments.
Featured Image via Sentavio / shutterstock.com
How to make a WordPress website – Divi theme tutorial 2018
How to Change PHP Version in Cpanel
WordPress 5.0 – Gutenberg & Divi – When and how to update
Divi Plugin Highlight: Divi Client Safe
We’ve all hear horror stories, and many of us have experienced them ourselves, where a client (or friend, user, etc.) decided to perform an update or tinker with something in WordPress which resulted in a WordPress catastrophe. At best it just looks different. At worst, you have to spend countless hours trying to fix it. It often results in restoring a backup, which takes time you don’t really have, or it can sometimes take days to figure out what they did.
Most of the time we end up giving our clients specific instructions (and many even include it within contracts) of what they can touch and what they can’t. This makes me think of baby Groot. “Don’t touch that button!” We can tell them not to touch it, and maybe even try to put some tape on the button, but if the button is visible there’s always someone that will push it.
One easy solution is the hide the features you don’t want them touching.
Divi Client Safe is a third-party plugin for Divi that lets you hide several items from the WordPress dashboard menu so clients won’t have access to them. It also hides the update notifications for plugins, themes, and the WordPress core to keep clients from running updates out of curiosity. This means you alone will be in charge of site edits and updates.
Install and Activate Divi Client Safe

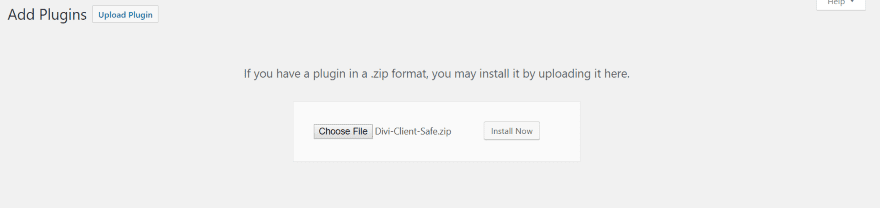
Upload and activate the plugin as normal. There is no setup required.

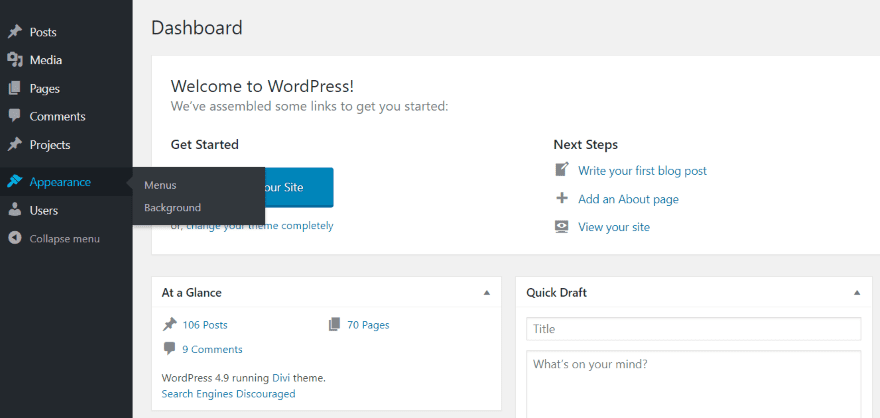
Once the plugin is activated you’ll see a much simpler and cleaner dashboard menu. This is the menu that you and your clients will see. You’ll still have access to the regular menu by using a special URL.
Clients have access to posts, media, pages, comments, projects, appearance (which only includes menus and background), and users. All of the themes, plugins, widgets, and Divi menus are hidden. Clients will not see update notifications for them or the WordPress core.
This keeps users from installing themes, plugins, moving widgets, editing files, importing or exporting, etc. Without the Divi menu they don’t have access to theme options, theme and module customizer, role editor, or the Divi library.
This also creates a clutter-free WordPress dashboard, giving users a clean no-nonsense web-publishing experience. I like this for my own use. I know my dashboard could stand to be simpler.

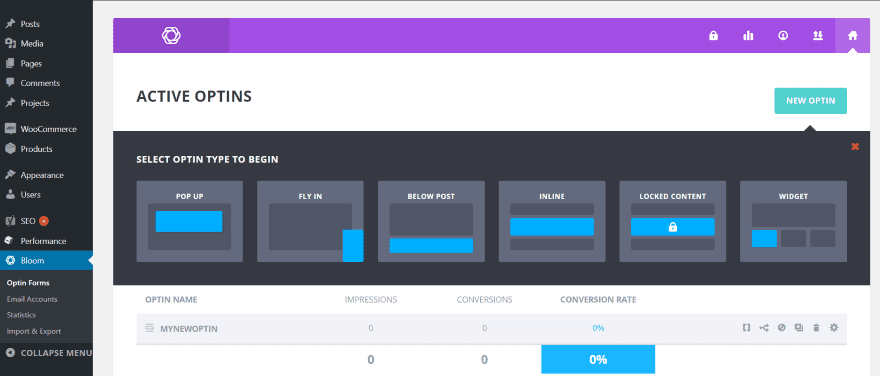
Since they’re not part of WordPress or Divi, it doesn’t hide menus for plugins such as WooCommerce, Bloom, cache, Yoast, etc. So you won’t have to access them by special URL’s.
Accessing Hidden Menu Items

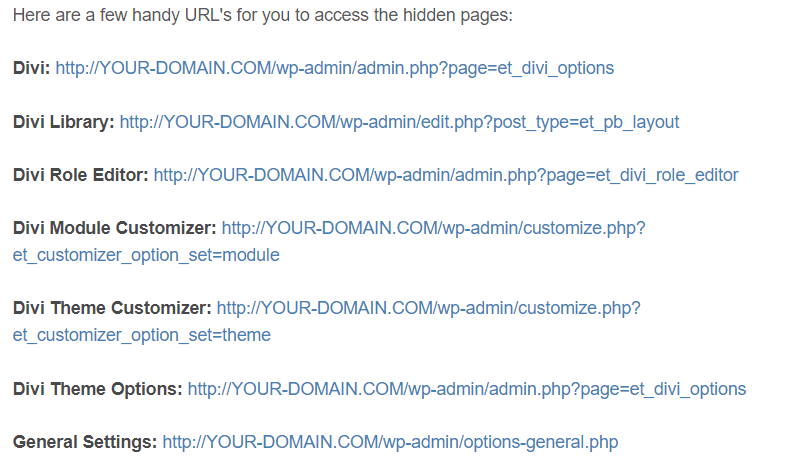
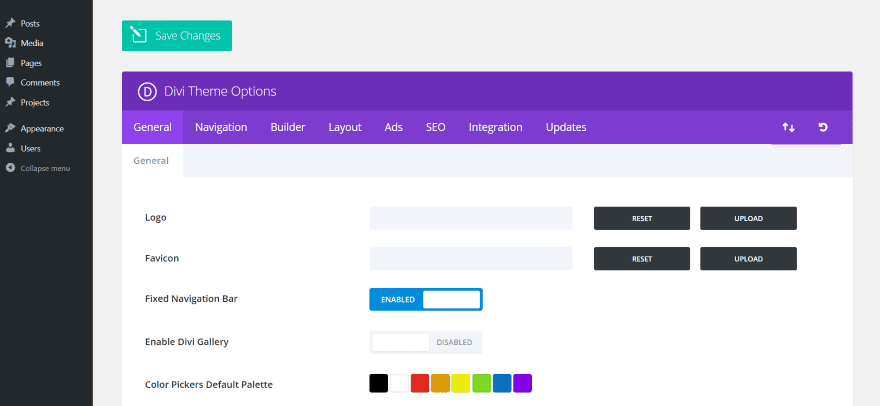
Every hidden item is still available to you. You can access each item through the use of a special URL within the documentation at the developer’s website. The image above is just a small example of the URL’s that you can use. There are 20 URL’s that give you access to the Divi Builder, Divi theme options, WordPress settings, user’s, widgets, plugins, themes, etc. Simply copy and paste the ending of the URL into your address bar and you’re there.
Rather than copying the entire URL and replacing YOUR-DOMAIN with my actual domain, I simply copy the end portion (after wp-admin/ if I’m already in the dashboard) and paste. Another option is to paste this entire list into a file and replace YOUR-DOMAIN with yours in each URL. This way you can copy the entire URL and go straight to the feature you want without having to go to your website first.

Pasting admin.php?page=et_divi_options behind wp-admin/ takes you to the Divi theme options. Notice the menu item for the Divi theme options is still not available within the dashboard menu.
The only problem with this is the inconvenience of needing a list of URL’s. They’re no longer in your menu, so that quick click isn’t an option. An advantage though is you have a much cleaner menu, which makes finding your most-used menu items much faster.

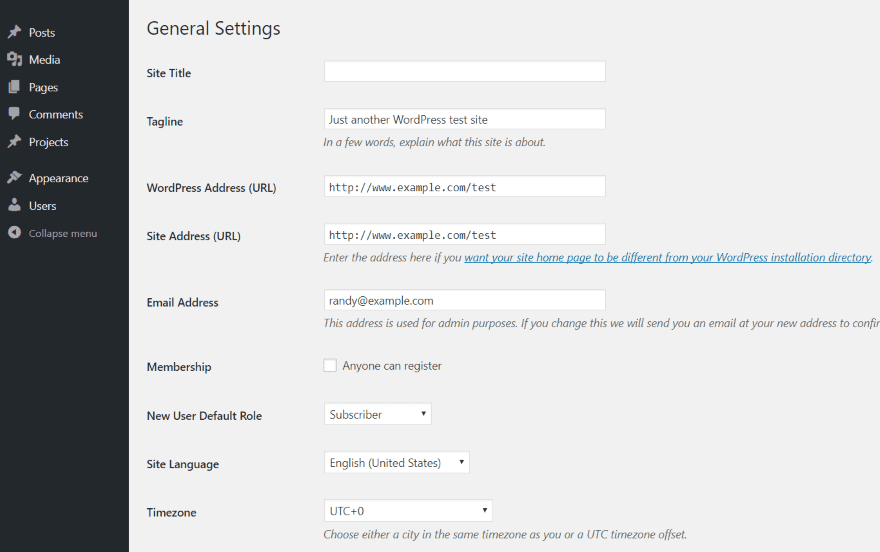
Here’s a look at the standard WordPress settings page. It doesn’t show up in the dashboard menu, but all the tools and settings are still available.

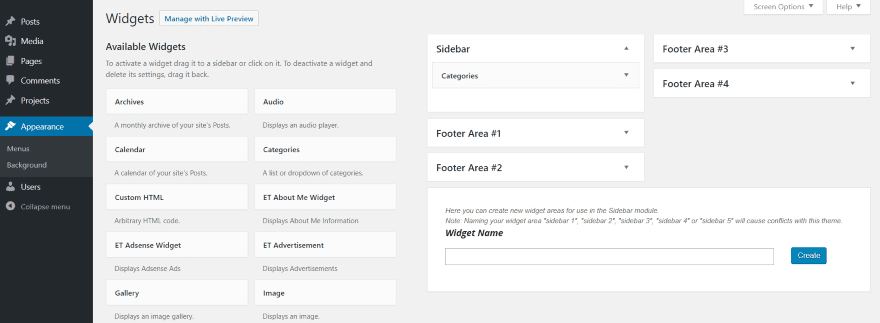
Here there be widgets.
I especially like hiding the editor. How many times have you read something like this in a forum? –
“It’s just CSS (or PHP, JavaScript, etc.). How hard could it be? I’ll just copy this code from this website and paste it here.”
Settings can be difficult enough to deal with, but code is another level all together. If I could hide one thing from that curious guy that wants to tweak a website, it’s the code editor. As expected, the theme and plugin editors are not available in the dashboard menu, but you can get to them easily with the special URL.
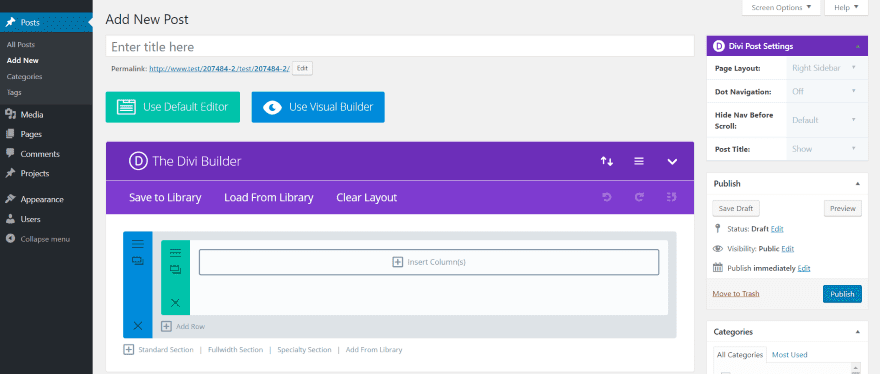
Clients Can Still Access the Divi Builder

Clients still have access to the Divi Builder including the backend and frontend builder, Divi Post Settings, the ability to save to and load from the library, Divi Building Settings (including Divi Leads, custom CSS, etc.), and the ability to import or export layouts. In other words, Divi Client Safe doesn’t restrict Divi’s usability (that’s what Divi’s Role Editor is for).
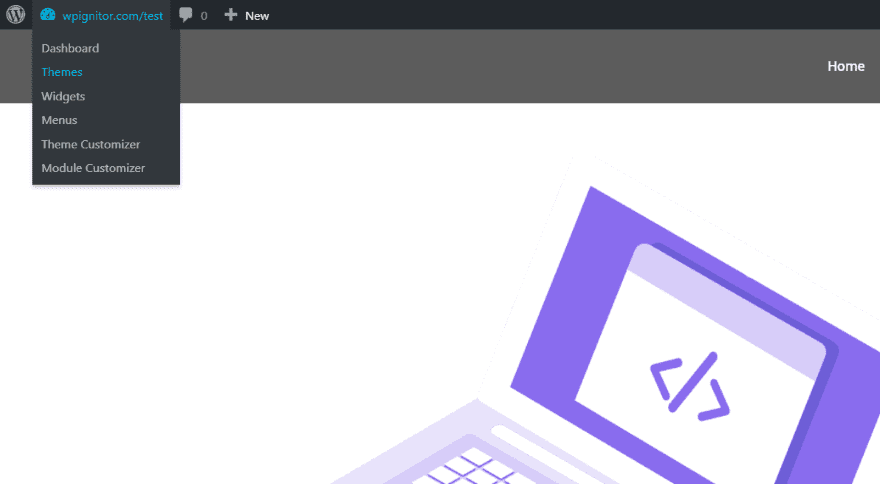
Frontend Menu

On the front end they’ll have access to the dashboard, themes, widgets, menus, theme customizer, and module customizer. This will allow them to see themes, widgets, and make changes in the theme customizer, but they won’t have access to the code editors, WordPress settings, plugins, or any of the Divi theme options. I would like to see this hidden if it were possible.
License and Documentation
There are four licenses available:
- Single Site – $7.00
- 3 Sites – $13.00
- Unlimited Sites – $27.00
- Lifetime Unlimited – $62.00
It includes one year of updates.
Documentation is provided at the developer’s website.
Divi Client Safe can be purchased from the publisher’s website.
Ending Thoughts
Divi Client Safe takes care of a lot of the WordPress client and user headaches that I’ve heard from the industry. One wrong tweak or update by someone that don’t really know what they’re doing can result is loss of work or changes to the website that no longer reflect your design. Restricting access just makes sense.
One of the things I like is how it controls WordPress rather than just Divi. Divi’s user access can be controlled through the Divi Role Editor, but that only limits access to Divi elements. If you only use the Divi Role Editor, clients still have access to themes, plugins, widgets, and WordPress settings.
When you’re working on a site I recommend deactivating the plugin until you’re done for the day. If you’re just going to the themes and plugin pages, it’s actually faster to just type “plugin” or “theme” in front of .php in the address bar. For the more complicated URL’s you’ll want to keep your list open so you can access it quick.
The plugin is easy to install and use. There are no settings – no user roles to adjust, no choices to make. It removes the menu items for all users and only users with access to the URL’s can see those items. Themes, widgets, and the theme and module customizer are still available on the frontend, but they won’t have access to the editors and they won’t see if an update is available.
This is the easiest method I’ve seen to limit access. If you’re looking for an easy way to hide key menu items from your clients, Divi Client Safe might be the plugin you need.
We want to hear from you. Have you tried Divi Client Safe? Let us know about your experience in the comments.
Featured Image via VikiVector / shutterstock.com

